什么是cookie
Cookie 是直接存储在浏览器中的一小串数据,它们是 HTTP 协议的一部分
Cookie 通常是由 Web 服务器使用响应 Set-Cookie HTTP-header 设置的。然后浏览器使用 Cookie HTTP-header 将它们自动添加到(几乎)每个对相同域的请求中。
最常见的用处之一就是身份验证:
- 登录后,服务器在响应中使用
Set-CookieHTTP-header 来设置具有唯一“会话标识符(session identifier)”的 cookie。 - 下次当请求被发送到同一个域时,浏览器会使用
CookieHTTP-header 通过网络发送 cookie。 - 所以服务器知道是谁发起了请求
个人理解:
cookie一般是由服务器(服务端)发送给浏览器(客户端)的一串有时效的数据,它可以保存在浏览器中,
cookie常用来验证身份根据客户端以保存的cookie,服务端可以识别已经登陆过的用户
cookie数据用于服务端校准客户端,是服务端对客户端的识别
cookie的写入和读取
我们可以在本地对cookie进行一些修改
console.log(document.cookie);
在新建的网页中没有网络请求cookie是空的并没有访问到数据
我们可以添加一些数据,要注意cookie的数据格式为"name=value;name=value;name=value"的字符长串,
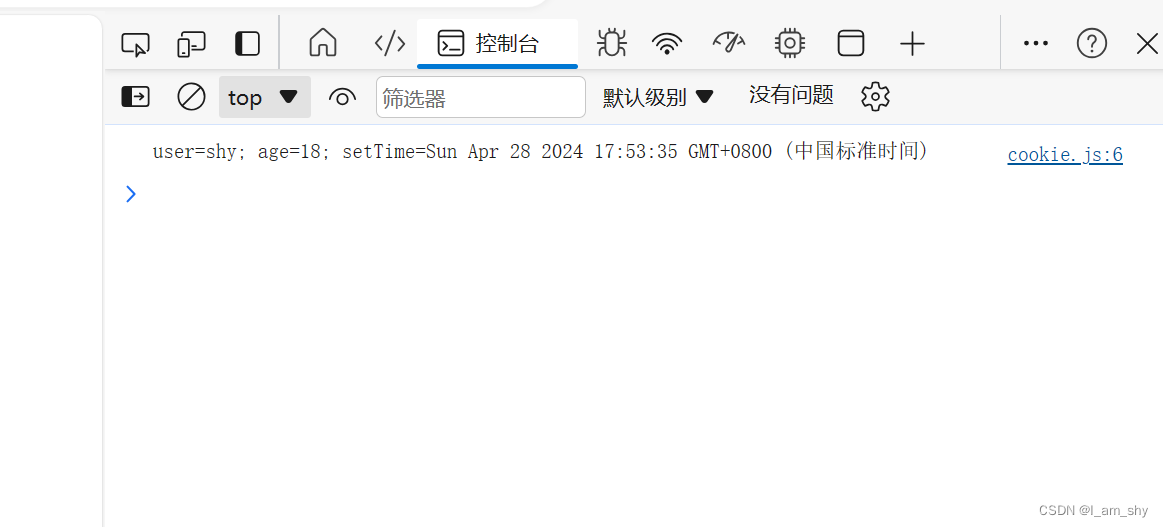
document.cookie = "user=shy";
document.cookie = "age=18";
document.cookie = `setTime=${new Date()}`;
console.log(document.cookie);
可以看到直接写入的数据,要注意这个赋值不会覆盖整个cookie,它只会影响你写入的一对数据(name=value)例如 user = tom
document.cookie = "user=shy";
document.cookie = "age=18";
document.cookie = `setTime=${new Date()}`;
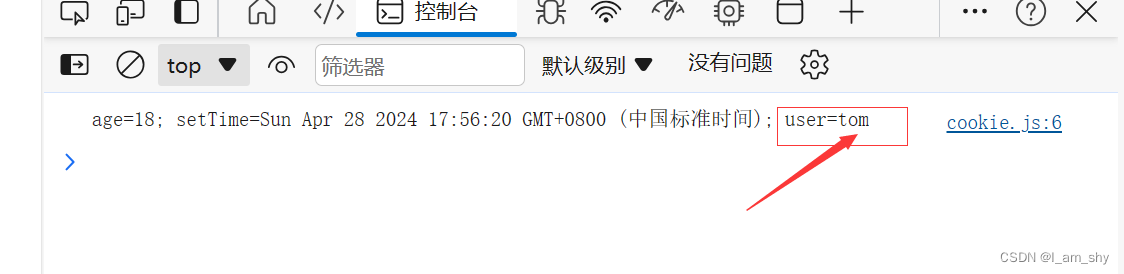
document.cookie = "user=tom";
console.log(document.cookie);
可以看到只有user数据被修改了
document.cookie = `user=shy;age=18;setTime=${new Date()};user=tom`;
console.log(document.cookie)也可以用;隔开数据合并起来赋值
expires , max-age
默认情况下,如果一个 cookie 没有设置这两个参数中的任何一个,那么在关闭浏览器之后,它就会消失。此类 cookie 被称为 "session cookie”。
为了让 cookie 在浏览器关闭后仍然存在,我们可以设置 expires 或 max-age 选项中的一个。
expires=Tue, 19 Jan 2038 03:14:07 GMTcookie 的过期时间定义了浏览器会自动清除该 cookie 的时间。
日期必须完全采用 GMT 时区的这种格式。我们可以使用 date.toUTCString 来获取它。例如,我们可以将 cookie 设置为 1 天后过期。、
// 当前时间 +1 天
let date = new Date(Date.now() + 86400e3);
date = date.toUTCString();
document.cookie = "user=John; expires=" + date;max-age:这个数据值表示cookie距离销毁的剩余时长单位为s
// cookie 会在10s后失效
document.cookie = "user=John; max-age=10";
// 删除 cookie(让它立即过期)
document.cookie = "user=John; max-age=0";当max-age<=0时cookie会被立即销毁